




Thriver
MVP ADAptive web APP
In light of the recent wave of layoffs from tech companies, there is a growing need for job seekers to stay focused and motivated while searching for new opportunities. To address this, my cross-functional team and I have created Thriver (RAWR!) - the safety and supportive space by introducing some gamification and pleasant responsibility!
6 weeks
Project Duration
UX/UI Designer
My Role
Figma, FigJam, Photoshop, Jira, GitHub, React, Lucid Chart, Balsamiq, Chat GPT, Useberry, Slack, Google Meets
Tools Used
- User Research
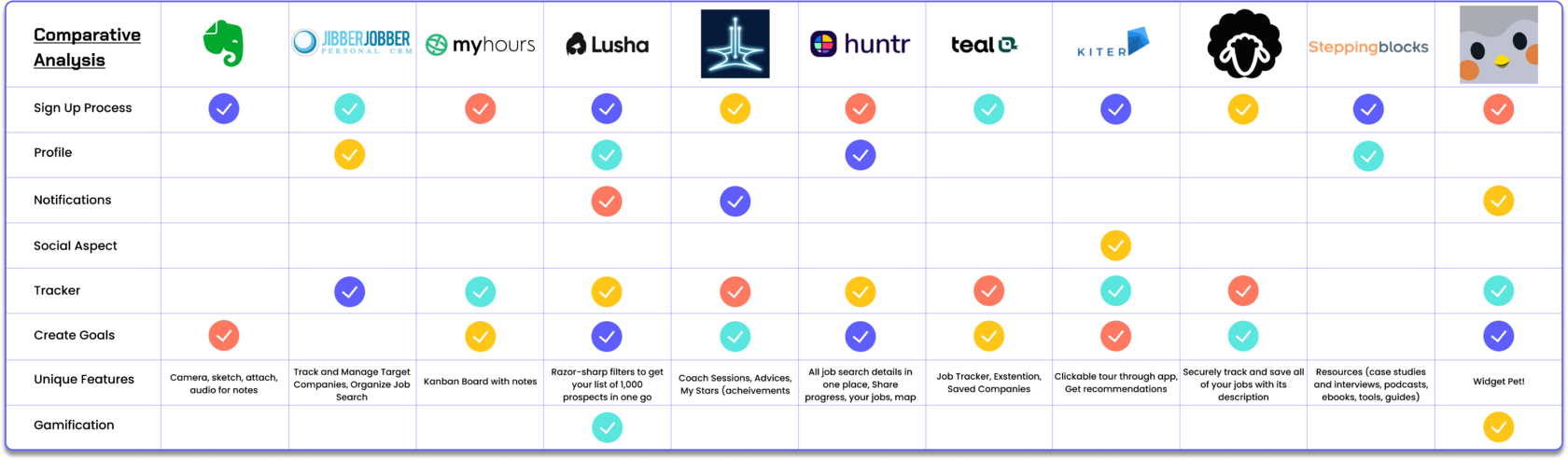
- Comparative Analysis
- User Journey
My Responsibilities
- Information Architecture
- Prototyping
- Usability Testing
UX team
- Ree Davydova
- Meredith Hamilton
Our team
Software Engineers
- Dave Kobrin
- Calvin Moldenhauer
- Chase Allman-Knieper
- Tanner Eschmann
- Low-Mid-Hi-Fi Wireframes
- Project Presentation


In storytelling, a plotline typically consists of five key elements: exposition (background information), rising action (complications that drive the story forward), climax (the pivotal point), falling action (the aftermath of the climax), and resolution (the story's conclusion). A plot serves as a framework for organizing the events and actions in a story.
Using this structure as a guide, I've crafted a case study that aims to be anything but ordinary. The case study centers on four essential components: Introduction, Problem Statement, Design Process, and Design Solution. By prioritizing these elements, I hope to provide an engaging and insightful account of the project. So, sit back and enjoy the ride!
Using this structure as a guide, I've crafted a case study that aims to be anything but ordinary. The case study centers on four essential components: Introduction, Problem Statement, Design Process, and Design Solution. By prioritizing these elements, I hope to provide an engaging and insightful account of the project. So, sit back and enjoy the ride!
Background
Our team was tasked with developing an MVP adaptive app in just 6 weeks while simultaneously addressing a key problem. We began our quest by delving into the question of "WHY?". Taking inspiration from Simon Sinek's renowned TED Talk, "How Great Leaders Inspire Action," we sought to understand how leading organizations acquire loyal customers and communicate effectively with them. Sinek posits that truly successful organizations focus on "Why" they do what they do, rather than simply "what" they do and "how" they do it.
With this perspective in mind, we set out to identify and define the problem at hand. We assembled a talented cross-functional team, including front-end and back-end developers, UX/UI designers, and a product manager.
With this perspective in mind, we set out to identify and define the problem at hand. We assembled a talented cross-functional team, including front-end and back-end developers, UX/UI designers, and a product manager.





WHY?
HOW?
WHAT?
Why are we doing what we're doing?
What is the designation, the purpose, our our belief?
WHY?
how?
How we doing what we're doing?
What is the process of realizing the Why?
What?
What are we doing?
What are we doing to realize the Why?
Purpose
Dreams, goals, added value.
Process
Unique preposition, key values, workflow.
Result
MVP, product, results.
"Why is it so hard and stressful to find a job in tech right now?"
To answer the question: " Why is it so hard and stressful to find a job in tech right now?" - Our design team conducted a series of engaging and fruitful interviews with potential users who were seeking jobs in the tech field, particularly given the recent layoffs in the US job market.



Full-Stack Developers
UX Designers
PM's
Data Scientists
After gathering user data, we segmented it into smaller blocks.

How is job search going?
Stressful
Slow
Boring

Frustrations during job searching?
Being ghosted & rejected
Ask more experience
Not getting feedback
Don’t know what to do

Feels about the current job market?
Cursed
Discourage about layoffs

What helps you stay on track?
Family
Talks about big wins, big losses
Staying mentally healthy
Discipline & To-Do lists

What do you do to keep yourself motivated & remain traction?
Family support
Active Lifestyle
Skill Building
Motivation Posts

~1,5 hrs/day
Hours spent networking?

Hours spent searching for a job?
3 hrs/day
I performed a

I focused on tools designed to manage daily tasks, track job progress, take notes, and provide access to valuable resources, guides, and podcasts to keep users up-to-date in their respective fields. With this thorough groundwork in place, we were ready to tackle the challenge of creating a successful MVP app.

of existing applications that could potentially address the identified problem.
COnflict
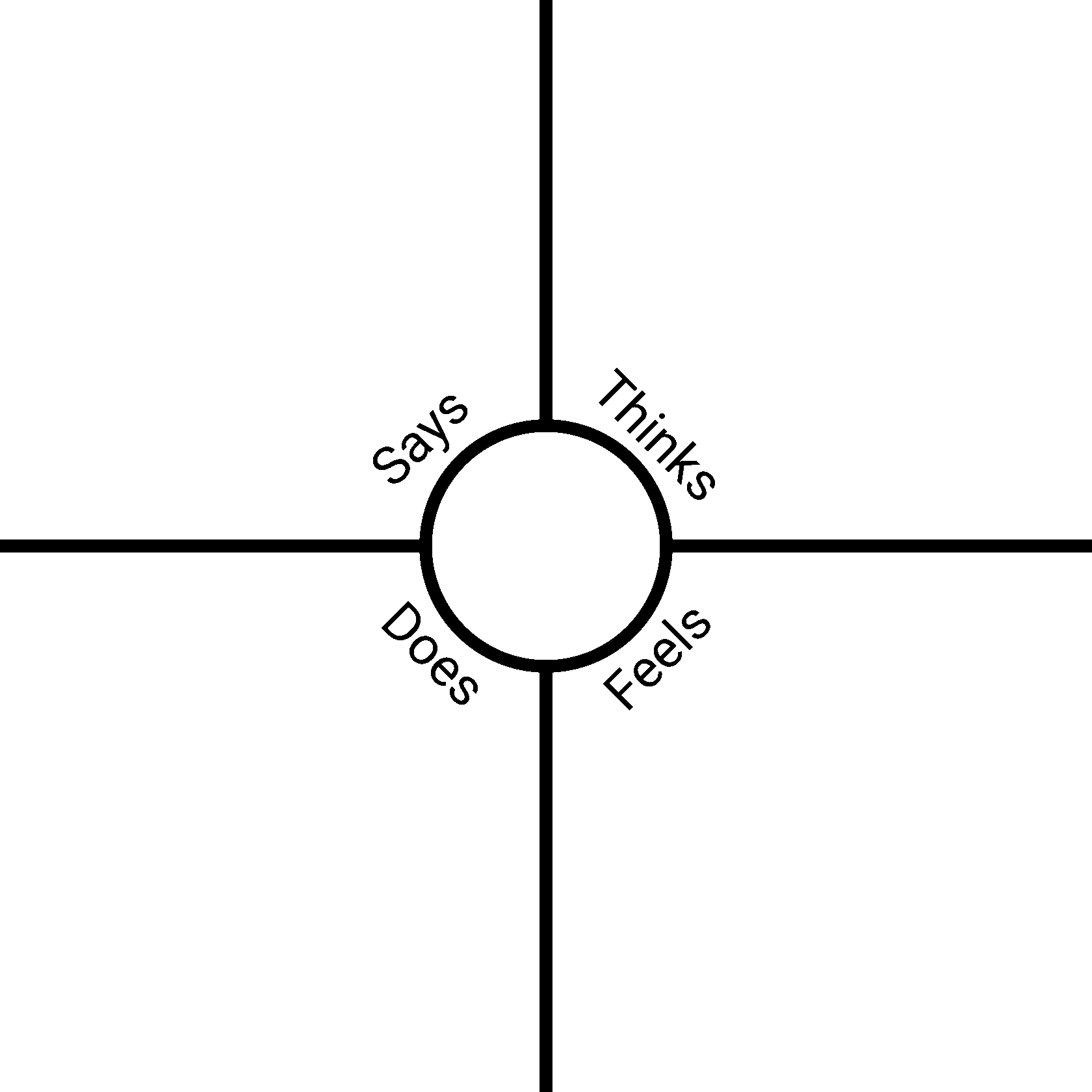
To gain a deeper understanding of our target audience, which is essential for tailoring our project accordingly, we embarked on a comprehensive exploration of the information we received. In doing so, we took the necessary steps to create personas that accurately represent our users. To delve even further into their perspective, we crafted a concise empathy map that captures what our users say, feel, think, and do.

Quotes
What do they say or need to say to others?
What do they say or need to say to others?
Actions
What do they do to get the job done?
What do they do to get the job done?
Expectations
What do they think about the situation?
What do they think about the situation?
Values
How does this person feel about things
How does this person feel about things
A lot of staying on track for me is staying mentally healthy and not spiraling
Everyone searching for experienced people with at least two years of experience
I try to at least do the easy apply applications
Staying up to date with interview and resume trends
Process is too slow and stressful
Feeling rejected/ghosted by employers
Feeling lost
Frustrated at writing cover letters
Overwhelming amount of anxiety
Unsure what to do everyday
Job search process can be overwhelming
Through a thorough understanding of expressed and unspoken needs, we have identified two user personas focused on finding employment. One persona is extroverted, seeking social interaction and networking, while the other is introverted, valuing introspection. Our goal is to provide tailored solutions that help both personas secure desirable job offers and navigate the competitive landscape while prioritizing their well-being.



Ellie
bootcamp grad
Ellie, a 26-year-old female, is facing challenges in her job search process. Despite her desire for a collaborative and social environment, she is frustrated by the time-consuming task of writing cover letters and overwhelmed by the job search process.
Behaviors
- Enjoys socializing at meetups and sipping coffee with loved ones.
- Draws inspiration from collaborative environments and places an importance on staying active and maintaining good mental health.
- Has a passion for traveling and making memories with friends and family.
Pain Points
- Frustrated at writing cover letters for taking too much time on applications.
- Job search process can be overwhelming.
- Feeling rejected/ghosted by employers.
Goals
- Find a job.
- Feel a sense of accomplishment.
- Having a collaborative space where like-minded people can sharing wins and losses.
User Experience Designer
GRAnT
entry level
Grant, a 35-year-old male, is facing difficulties in his job search journey. Despite being motivated by the desire to provide for his family and continuously seeking to develop his skills through new projects, he feels overwhelmed by the job search process.
Behaviors
- Motivated by his commitment to supporting his family and advancing his career, he actively pursues opportunities to enhance his skills through engaging in new projects.
- Finds joy in leisure activities such as reading, playing the guitar, and video gaming.
- Constantly seeks to improve and grow.
Pain Points
- Feeling lost about the job search process.
- Unsure what to do everyday.
- Process is too slow and stressful, leading to an overwhelming amount of anxiety.
Goals
- Find a job.
- Would like to know more of what to do for each day/schedule.
- Track their applications and have some sort of to-do list.
- Would like to have motivation to keep going.



Full-Stack Developer
There were a number of
when it came to building our product, including:

- What strategies can we implement to ensure that the app caters to both introverts who prefer minimal communication and focus solely on job search, as well as extroverts who value communication and desire maximum feedback and attention?
- How might we provide a fun experience for users and boost their morale during this period?
- Of all our ideas, which ones can we execute within the 6-week timeframe?
During the initial 2.5 weeks of our project, we struggled to find common ground on how to cater to both extroverts and introverts, resulting in a blocker that hindered our progress. One top majority idea in our team was to create separate usage processes for each group. Extroverts would have access to more social features, while introverts would have minimal interaction in the feed. However, after engaging with users, we realized that depriving certain features based on personality type didn't make sense. Users themselves should have the freedom to decide what they need from the platform. Even if someone doesn't lead a socially active life, they may still want to receive certain information.
Rising Action
During this stage, our main objective was to reach a decisive point where we could identify the key features and user stories that would serve as the starting point for our design and development process.

In light of the recent wave of layoffs from tech companies, there is a growing need for job seekers to stay focused and motivated while searching for new opportunities. Our solution is an app - Thriver (RAWR!) the safety and supportive space that combines organizational tools, social networking features, and job matching capabilities to help job seekers like Grant and Ellie stay motivated, organized, and connected throughout their job search journey.
By providing a comprehensive and user-friendly solution to the challenges of job searching, our app will help job seekers achieve their career goals with confidence and ease!
By providing a comprehensive and user-friendly solution to the challenges of job searching, our app will help job seekers achieve their career goals with confidence and ease!

We identified gamification as the optimal approach to encourage user engagement and completion of tasks within the app. However, given our tight timeline, we determined that developing a full-fledged game was not feasible. Instead, we opted to create a more vibrant and playful design. Our design team selected colors that would foster a comfortable and enjoyable atmosphere.
Color schemes:
Primary






Next, we employed the MSCW method to identify the features that we would prioritize and ultimately decided to focus on them:
- Job Tracking
- Tasking
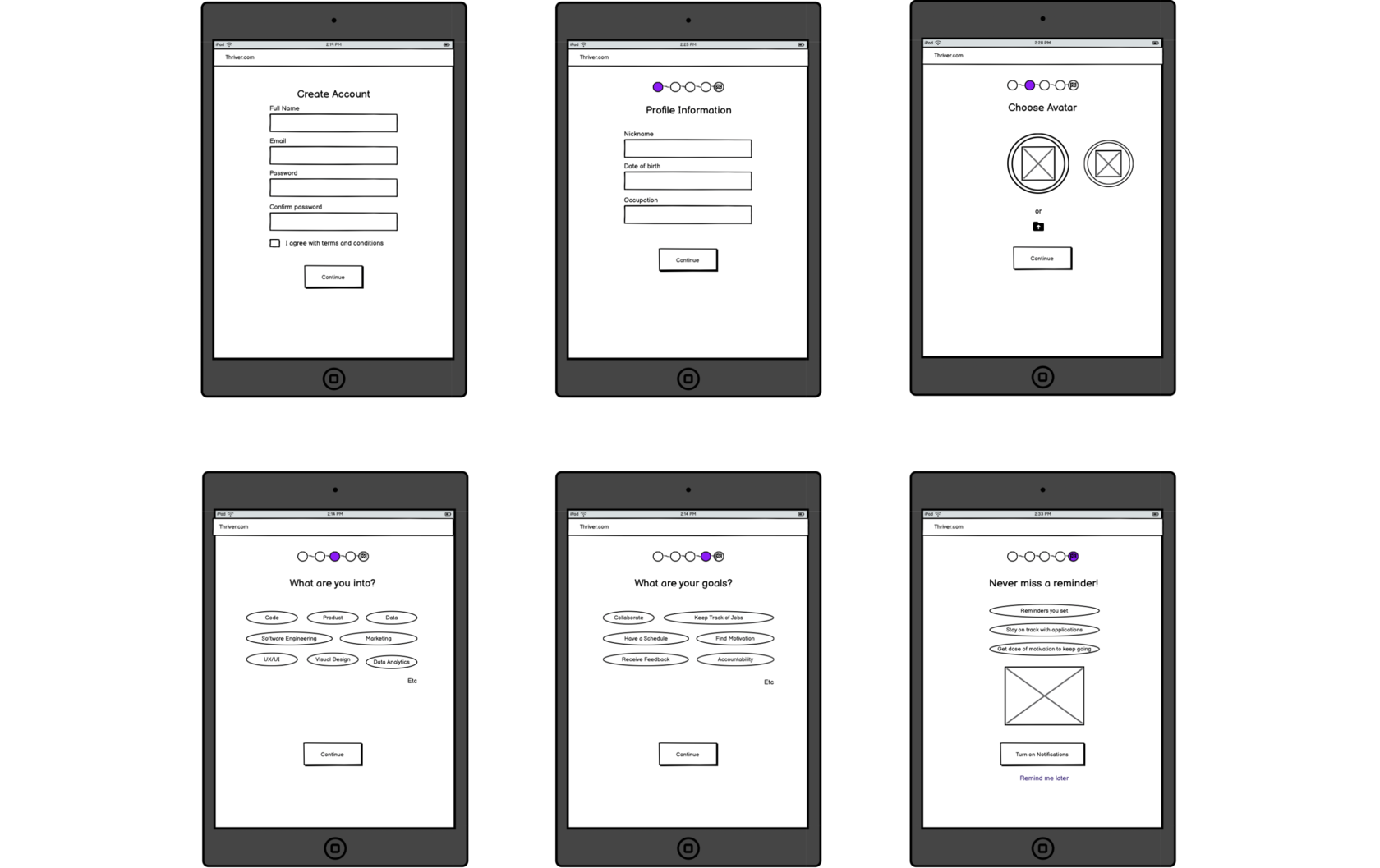
- Onboarding
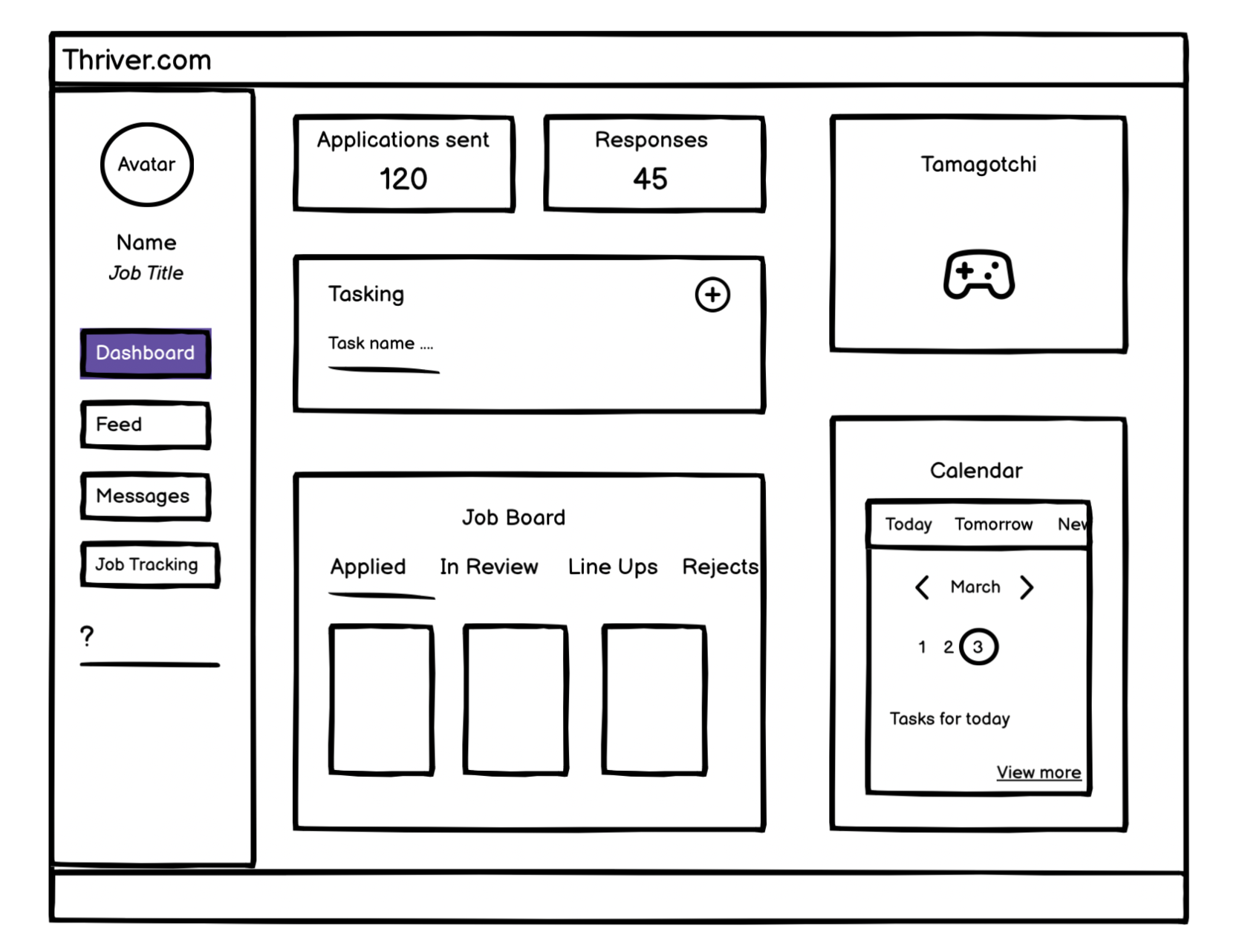
- Dashboard
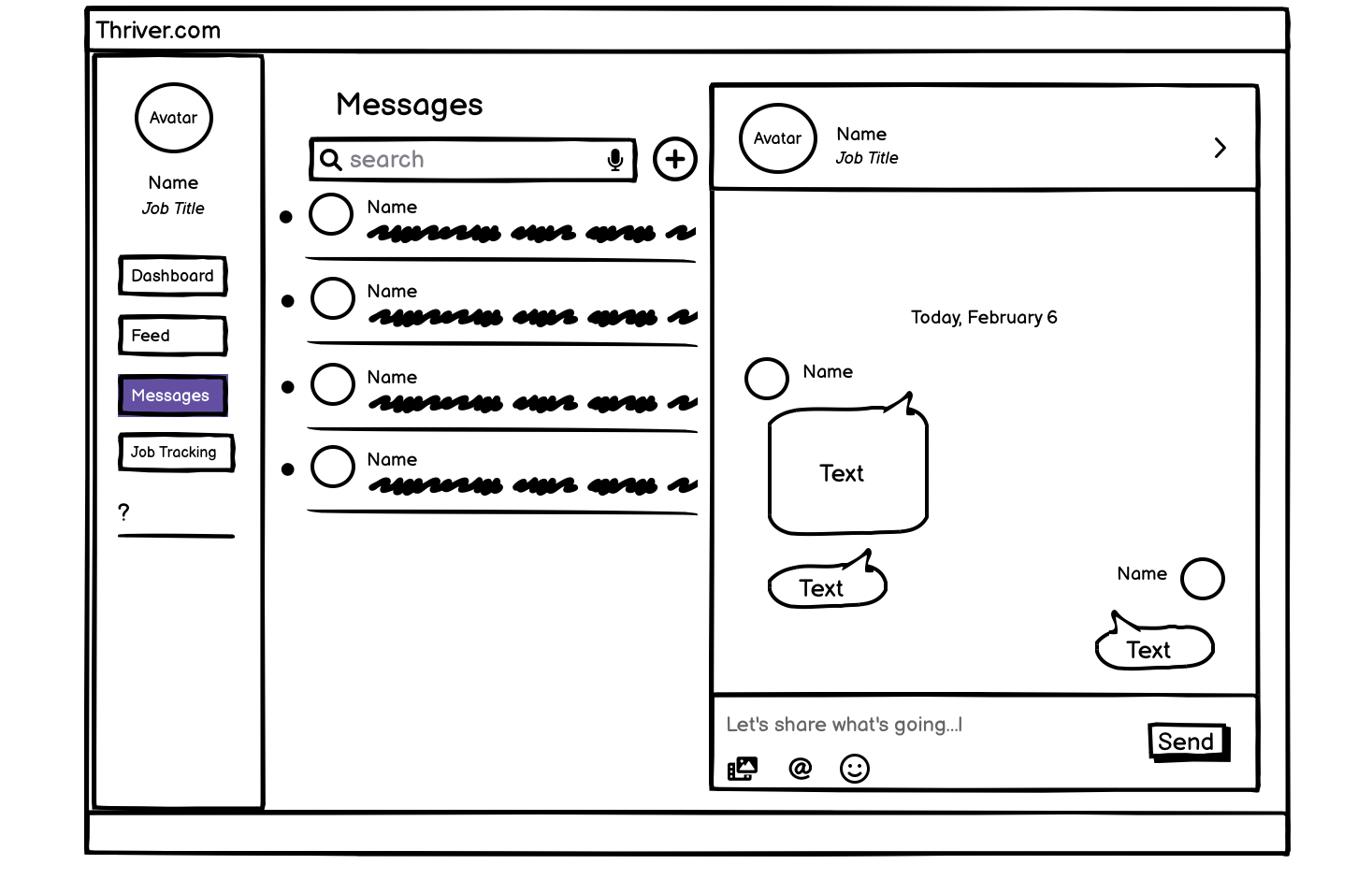
- Chat
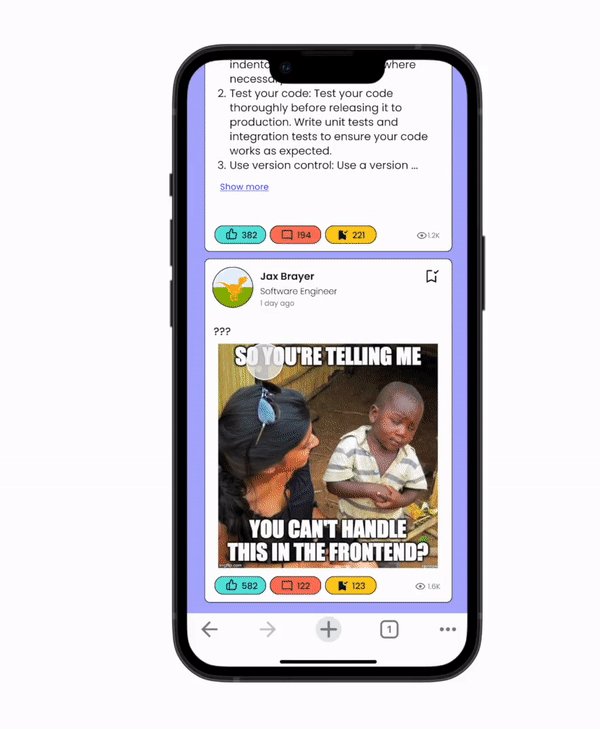
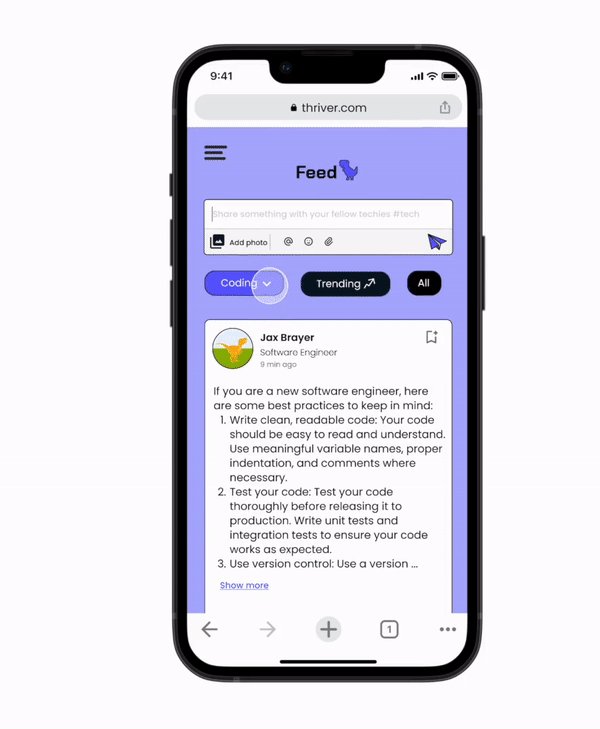
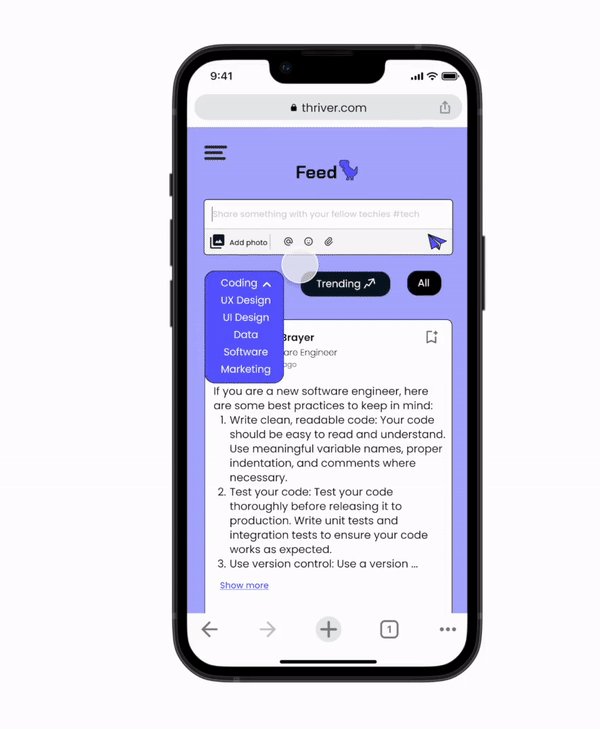
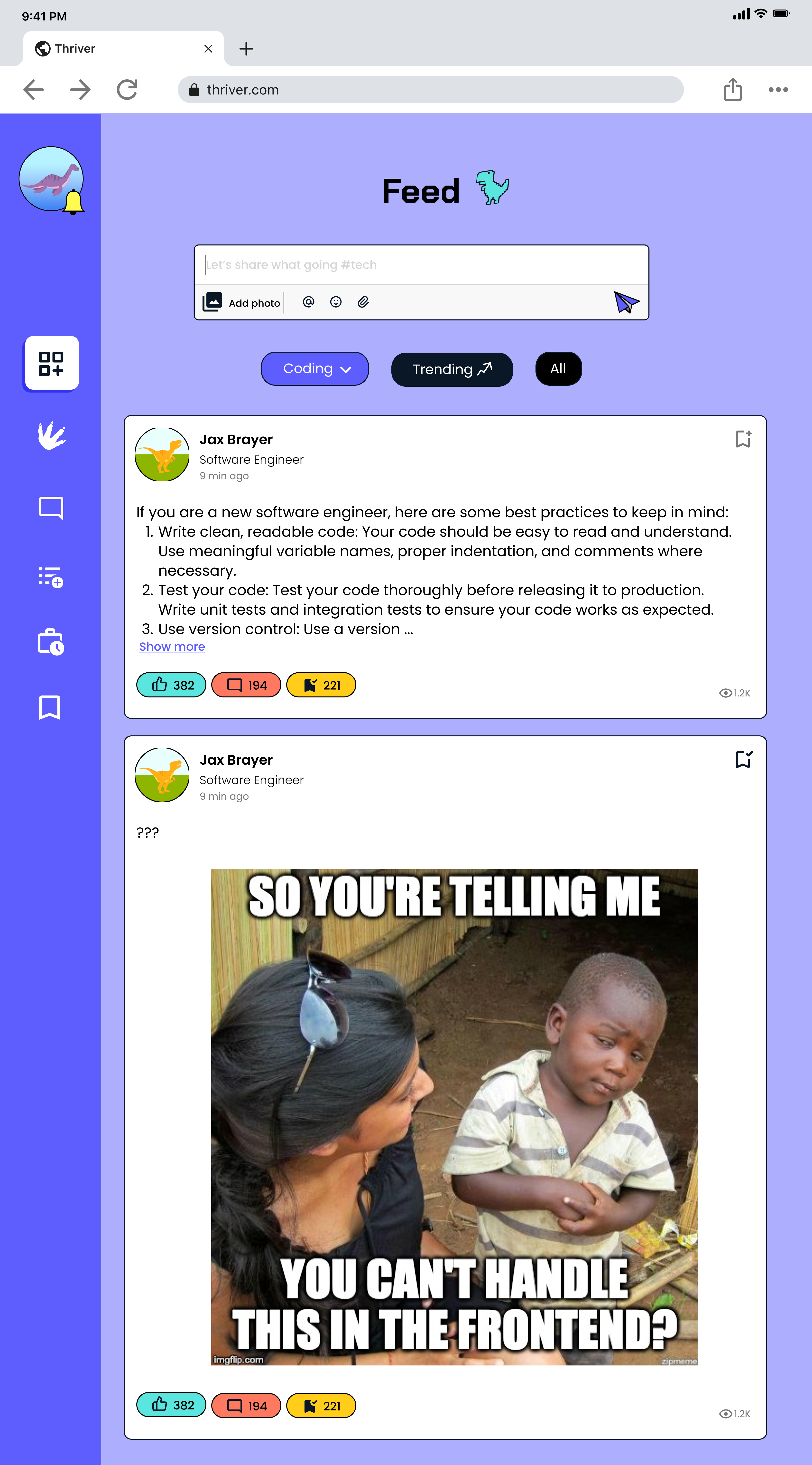
- Feed







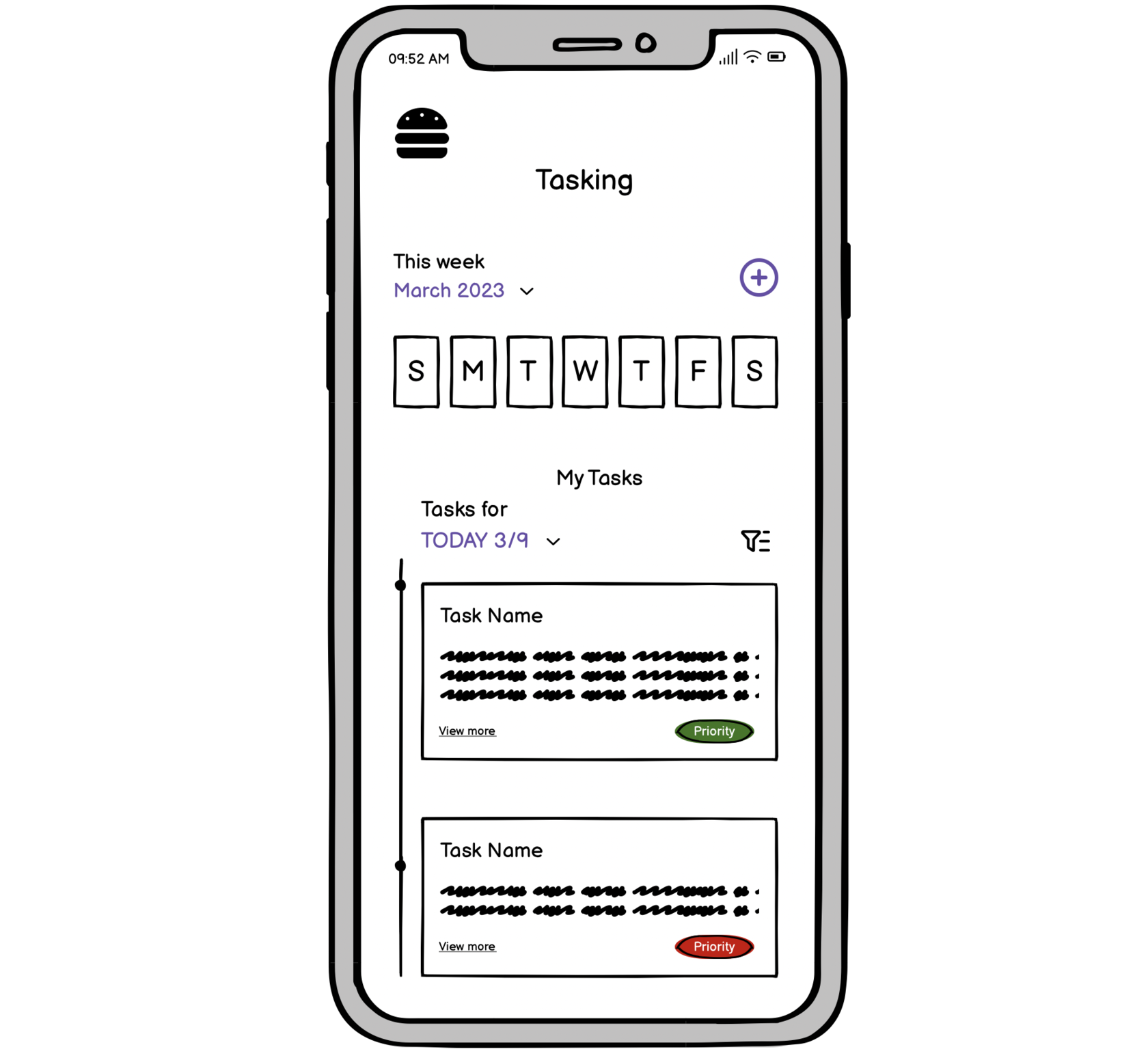
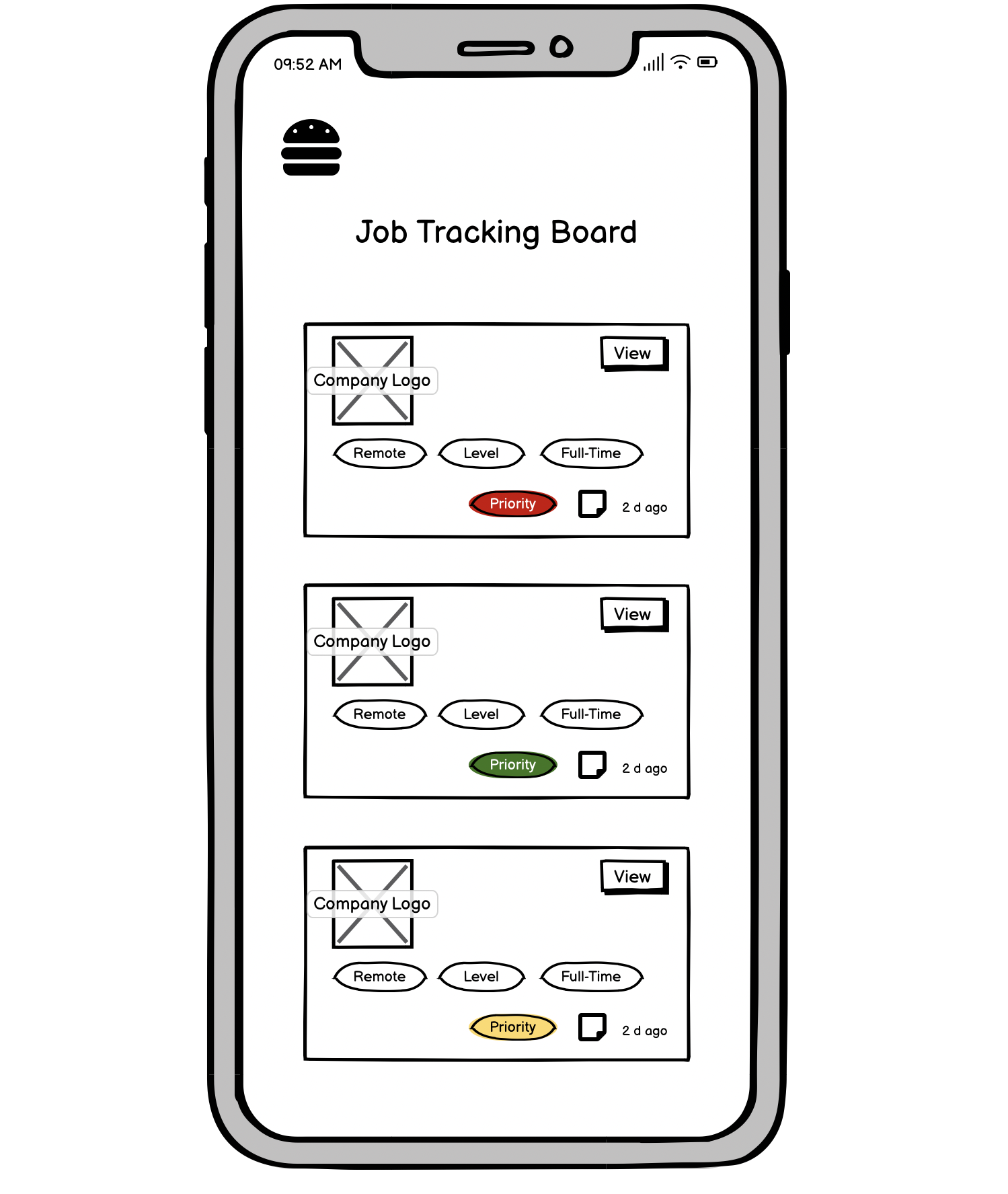
Mobile Sketches




"As a user I want to be able to communicate with other users"
"As a user I want a to-do list to keep my intention clear"
"As a user I want to track all jobs I applied"
"As a user I want a dashboard for quick insights"
"As a user I want to be social active and keep up to date with the latest news and trends"
"As a user I want to log in quickly in order to view my profile"
Tablet Sketches
Desktop Sketches
Climax
Armed with valuable research feedback and an understanding of the main features addressing user problems, we proceeded to develop low-mid-fi wireframes and conduct user testing.

We made daily revisions and designed additional pages while simultaneously creating prototypes for developers. As work progressed, we realized that an interesting design alone was insufficient and that we needed a key element of gamification. After a team brainstorming session and responses from 2 Surveys about gamification, we decided to add a tamagotchi feature.



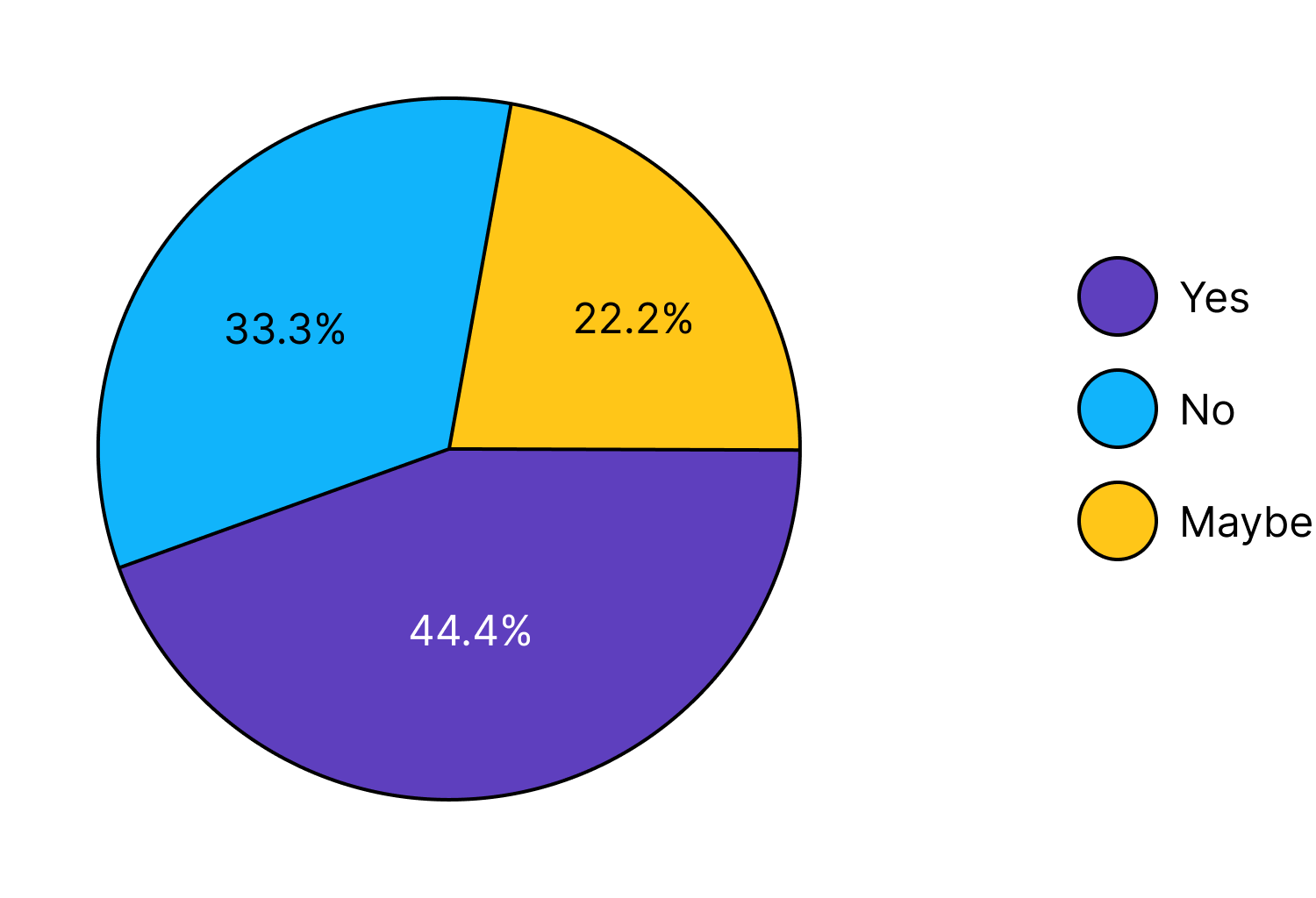
Do you think having a virtual pet would add an element of fun to the job searching process?
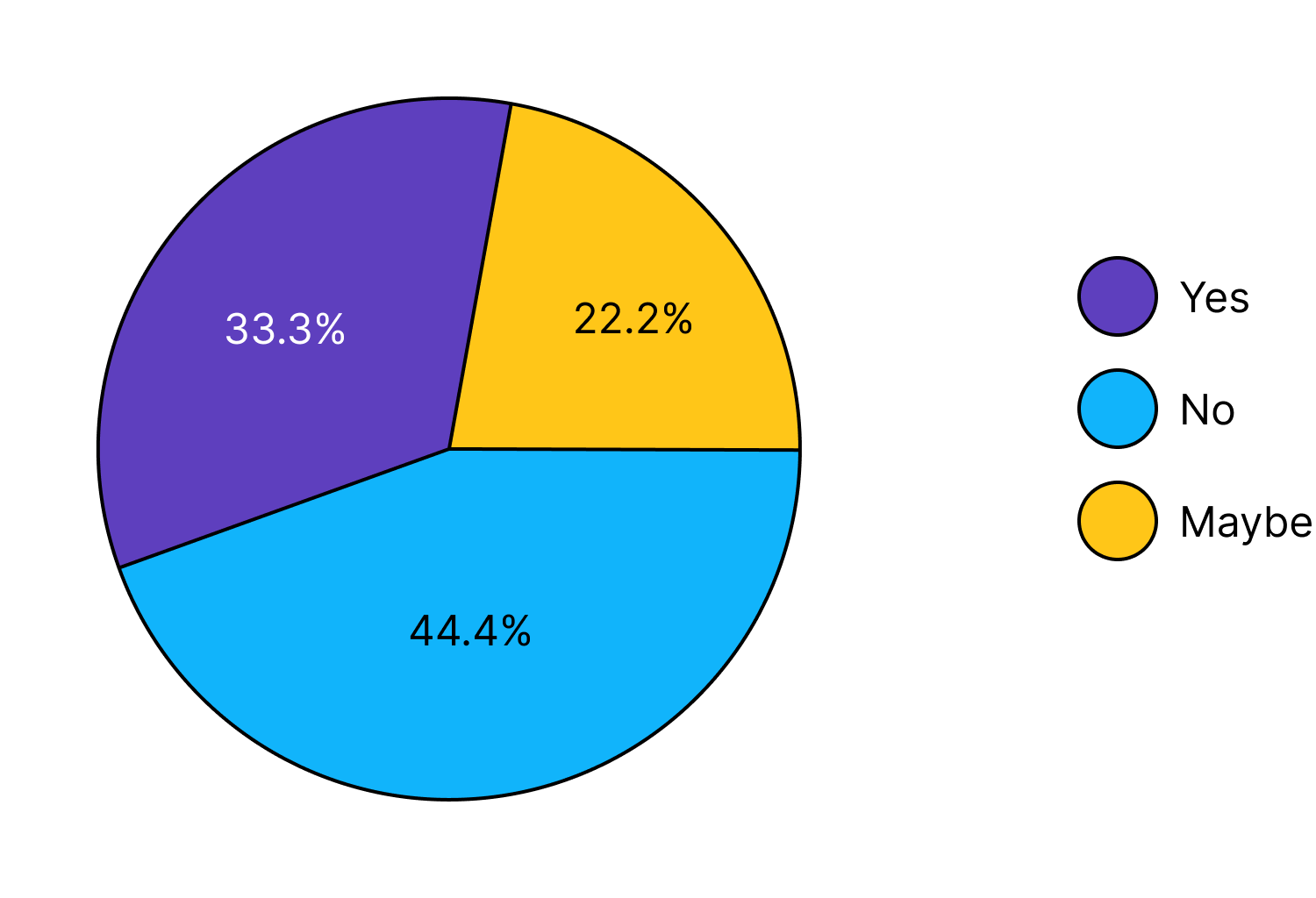
Would you be interested in using a virtual pet as a way to track your progress during the job search process?
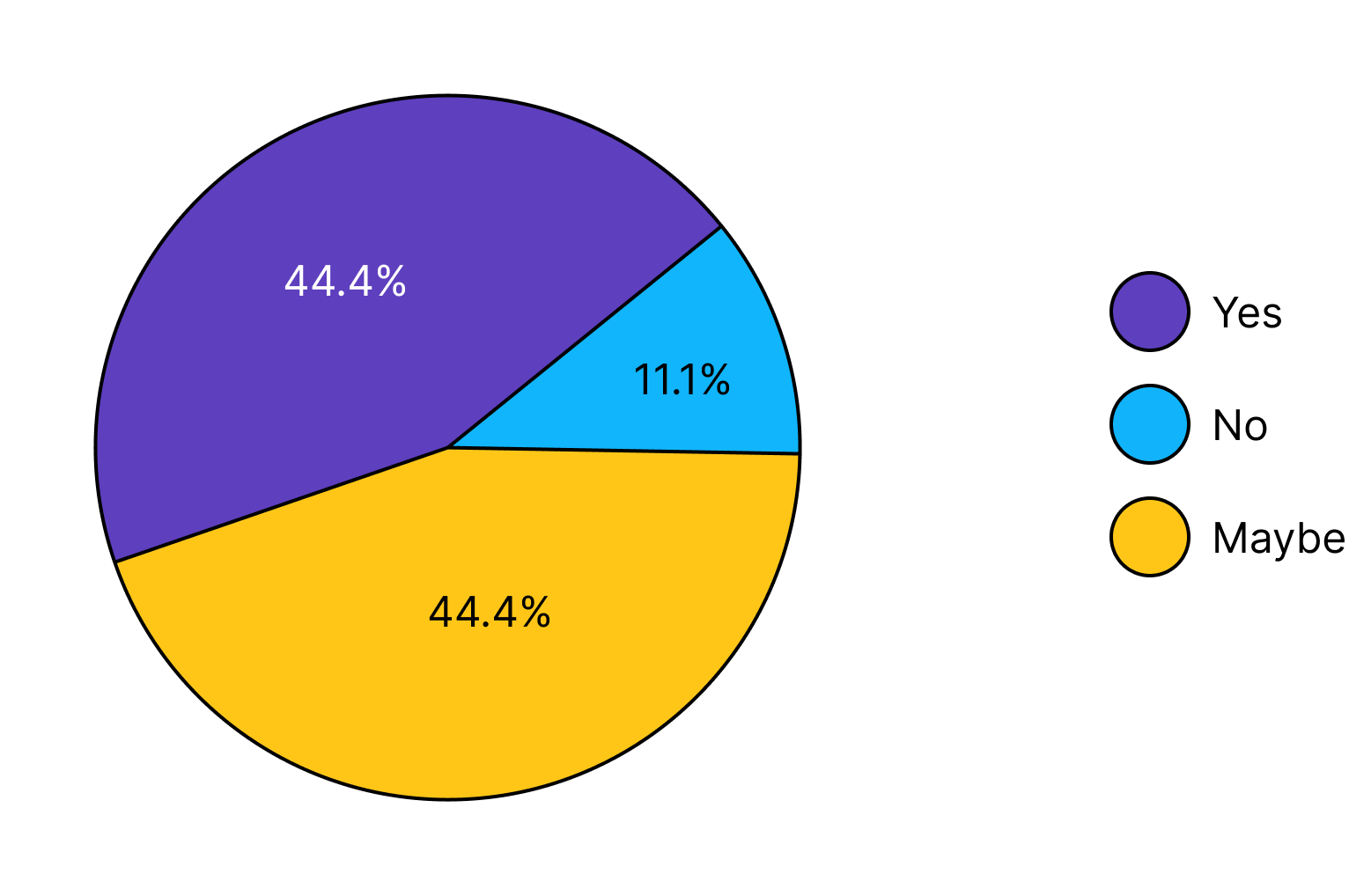
Do you think this interaction would be a helpful break from the stress of job searching?

Although we received mixed feedback, we noticed an emerging trend and realized that no one had implemented this idea before us. We tried to engage users and conducted A/B testing to determine what would be effective. Despite the challenges, we continued to work on improving the design.
Falling Action
We realized that the scope of our project was too ambitious to accomplish within the given timeframe, especially considering that some team members had to leave for personal reasons. As many designers can relate, it's challenging to keep a team motivated and committed to a non-commercial project that relies on future funding. Therefore, we made the decision to temporarily set aside the animation and full functionality of the Tamagotchi game.
Instead, for our Minimum Viable Product, we focused on creating examples of how our Tamagotchi (in this case, dinosaurs) would interact with users and what users can expect from the experience. By demonstrating these interactions, we aimed to showcase the potential of the concept and gather valuable feedback from users.
Instead, for our Minimum Viable Product, we focused on creating examples of how our Tamagotchi (in this case, dinosaurs) would interact with users and what users can expect from the experience. By demonstrating these interactions, we aimed to showcase the potential of the concept and gather valuable feedback from users.


Origin version
Quick note: Tamagotchi, a beloved virtual pet simulation game, captures the essence of pet ownership through small electronic devices or mobile apps.
In our ideal future app, we aspire to offer the following features:
Hatching: Upon signing up, the journey commences with the hatching of an egg, unveiling a delightful virtual dinosaur companion.
Feeding: Ensuring the pet's well-being requires completing tasks and finding your dream job to earn the means for nourishment. This not only sustains the pet's health and happiness but also fosters users' growth and fulfillment.
In our ideal future app, we aspire to offer the following features:
Hatching: Upon signing up, the journey commences with the hatching of an egg, unveiling a delightful virtual dinosaur companion.
Feeding: Ensuring the pet's well-being requires completing tasks and finding your dream job to earn the means for nourishment. This not only sustains the pet's health and happiness but also fosters users' growth and fulfillment.
Attention and Interaction: Users can engage with their virtual pet, providing attention, and enjoying interactive moments of play, petting, or simply finding solace in the companionship of a virtual pet.
Growth and Evolution: Through your own task completion, the virtual pet thrives, progressing through distinct life stages such as infancy, childhood, adolescence, and adulthood, each stage bringing its own characteristics and unique characteristics.
Achievements: Users are rewarded with fun motivational achievements and rewards as they accomplish goals and milestones. Additionally, our app would offer a special feature where the pet acts as a supportive companion, encouraging users to persevere even in the face of setbacks like job rejections.
While we had numerous exciting ideas and future implementations in mind, our focus were centers around delivering these core functionalities, creating an engaging and enjoyable experience for our users.
Growth and Evolution: Through your own task completion, the virtual pet thrives, progressing through distinct life stages such as infancy, childhood, adolescence, and adulthood, each stage bringing its own characteristics and unique characteristics.
Achievements: Users are rewarded with fun motivational achievements and rewards as they accomplish goals and milestones. Additionally, our app would offer a special feature where the pet acts as a supportive companion, encouraging users to persevere even in the face of setbacks like job rejections.
While we had numerous exciting ideas and future implementations in mind, our focus were centers around delivering these core functionalities, creating an engaging and enjoyable experience for our users.
Final versions

Resolution
As our project reached its conclusion, a remarkable synergy emerged among team members, with a profound understanding that seemed to transcend words. The dedicated individuals who persevered until the end truly gave their utmost. Over the course of these six weeks, our small design team accomplished all steps of the design process. It was an endeavor that demanded tremendous effort, and we now fully appreciate its worth. We have successfully crafted a remarkable, vibrant, and unforgettable project, radiating uniqueness at every turn. Furthermore, the feedback received from users has been exceptionally positive, solidifying our achievement.
The final step remained: presenting the project to the program!
The final step remained: presenting the project to the program!
- "The app looks like a game!"
- "Design colors enhance the mood in the process of use."
- "A lot of useful features in the dashboard."
- "Love pets! Want to understand how Tamogotchi works."
- "App and design do not match 100%."


*front-end developers working on it!
4
3
2
1

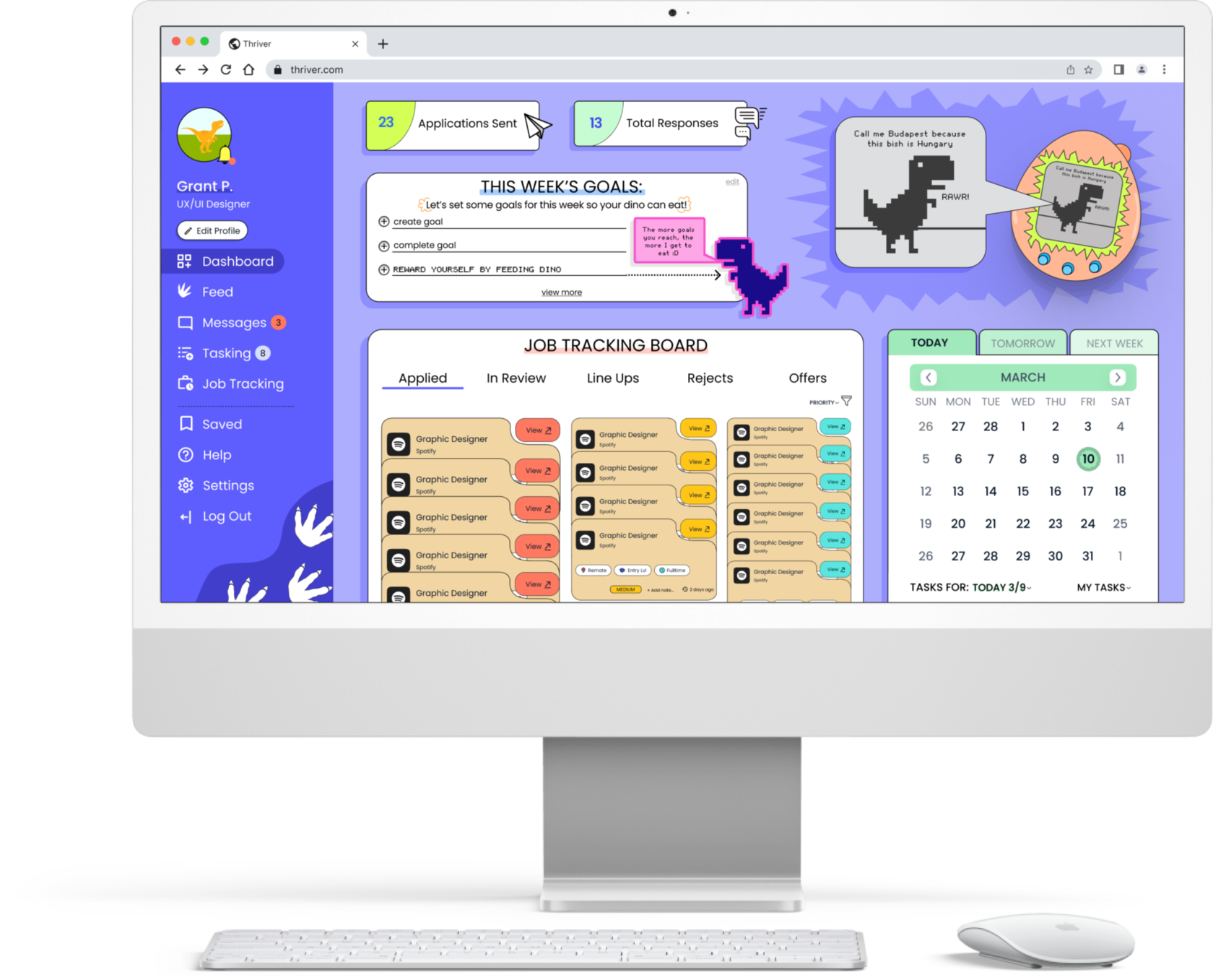
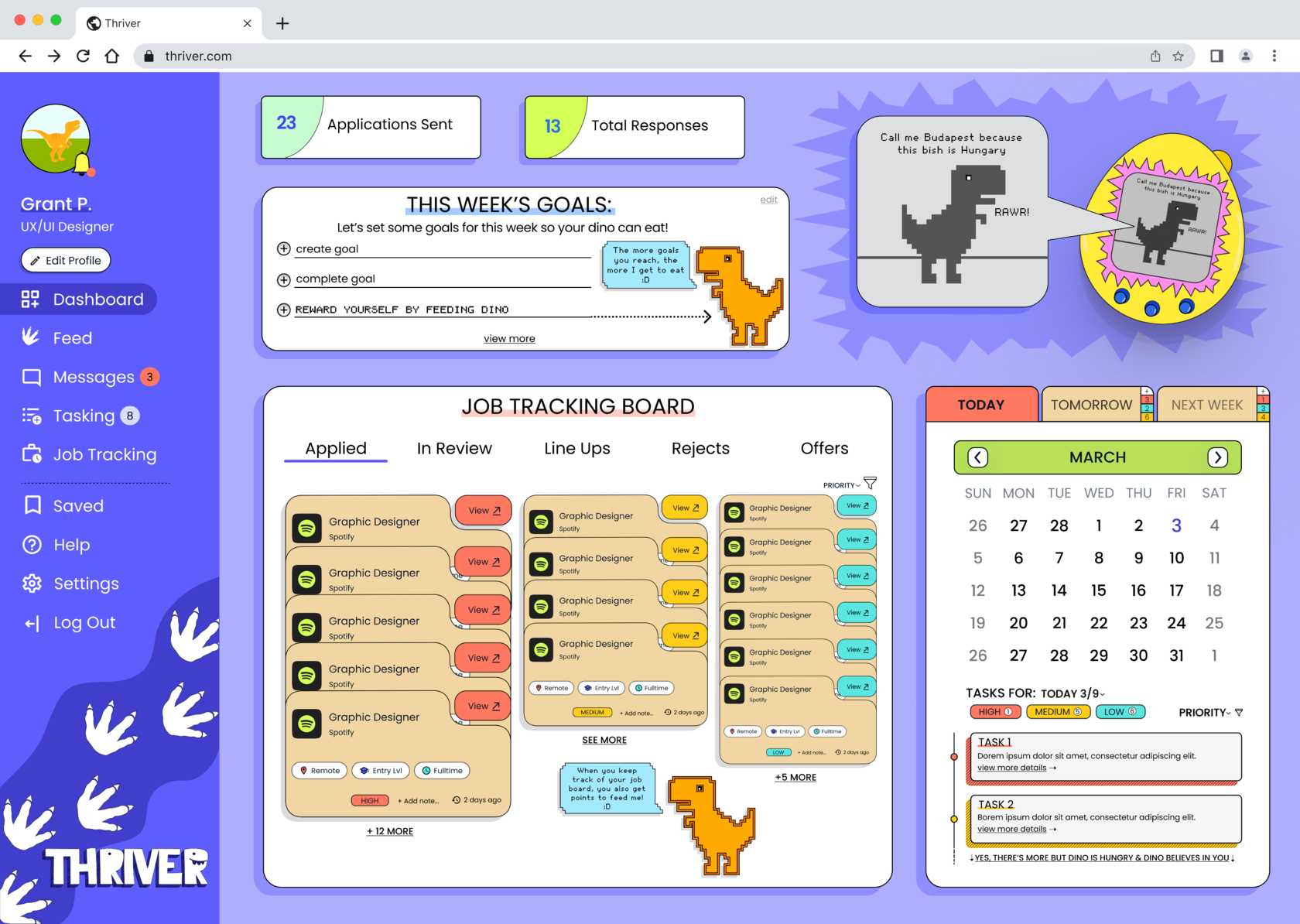
1) Tamagotchi Feature
The dashboard will dynamically showcase the user's adorable pet companion, while speech bubbles will tell the user the necessary steps to accomplish the daily goal.
2) Week Goals
Here users have the ability to jot down their most important goals for the week—ones that truly matter to them. By actively achieving these goals, their Tamagotchi companion grows and develops alongside them, symbolizing personal growth and accomplishments.
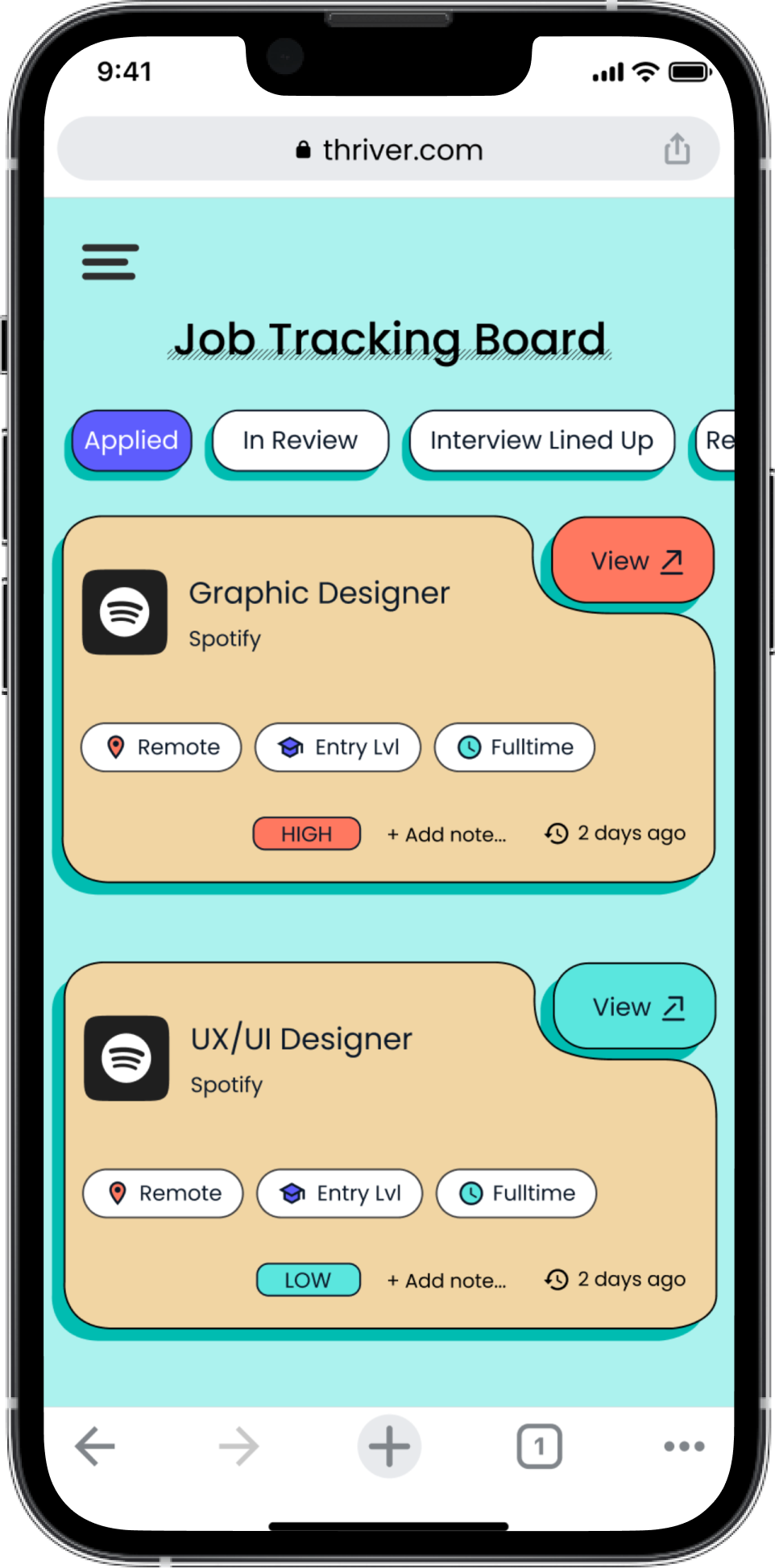
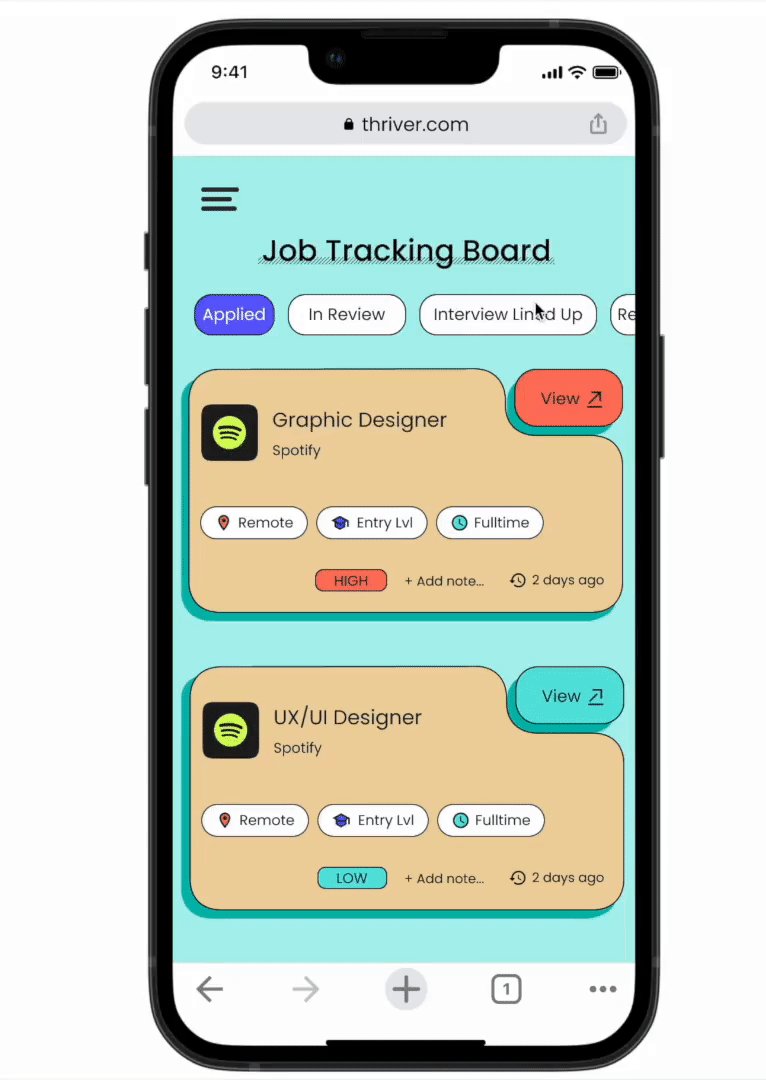
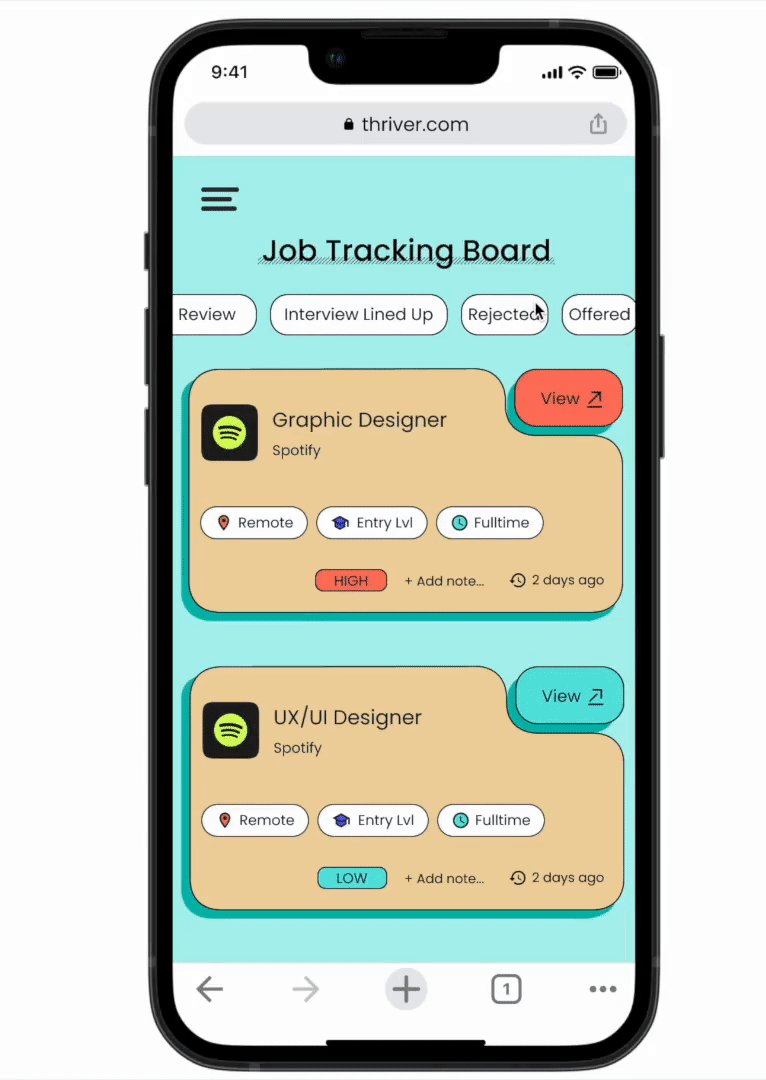
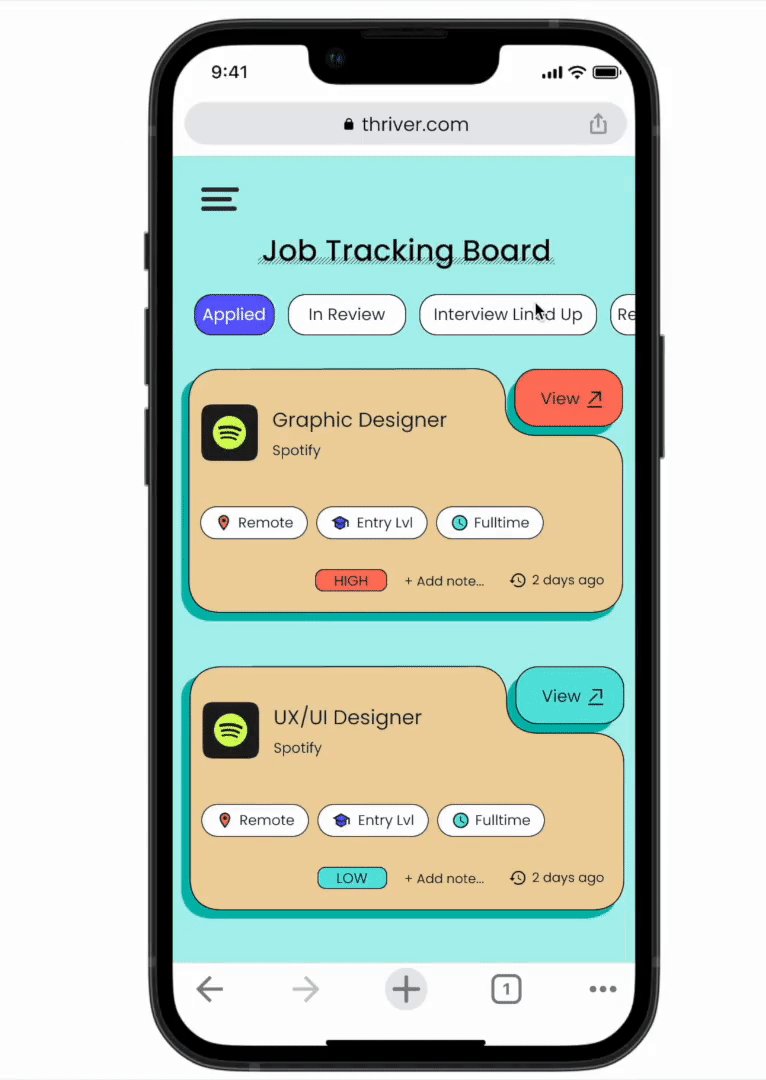
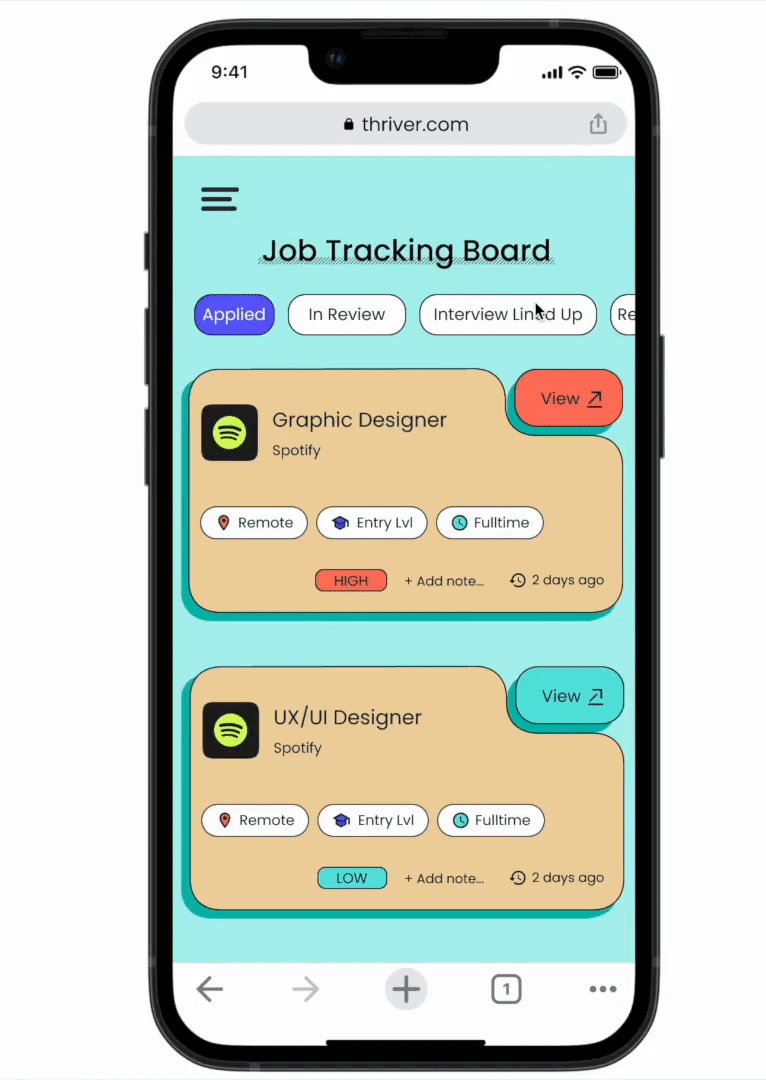
3) Job Tracking Board
Here users have the ability to jot down their most important goals for the week—ones that truly matter to them. By actively achieving these goals, their Tamagotchi companion grows and develops alongside them, symbolizing personal growth and accomplishments.
4) Calendar
Here users have the ability to jot down their most important goals for the week—ones that truly matter to them. By actively achieving these goals, their Tamagotchi companion grows and develops alongside them, symbolizing personal growth and accomplishments.
dashboard
3
1
2





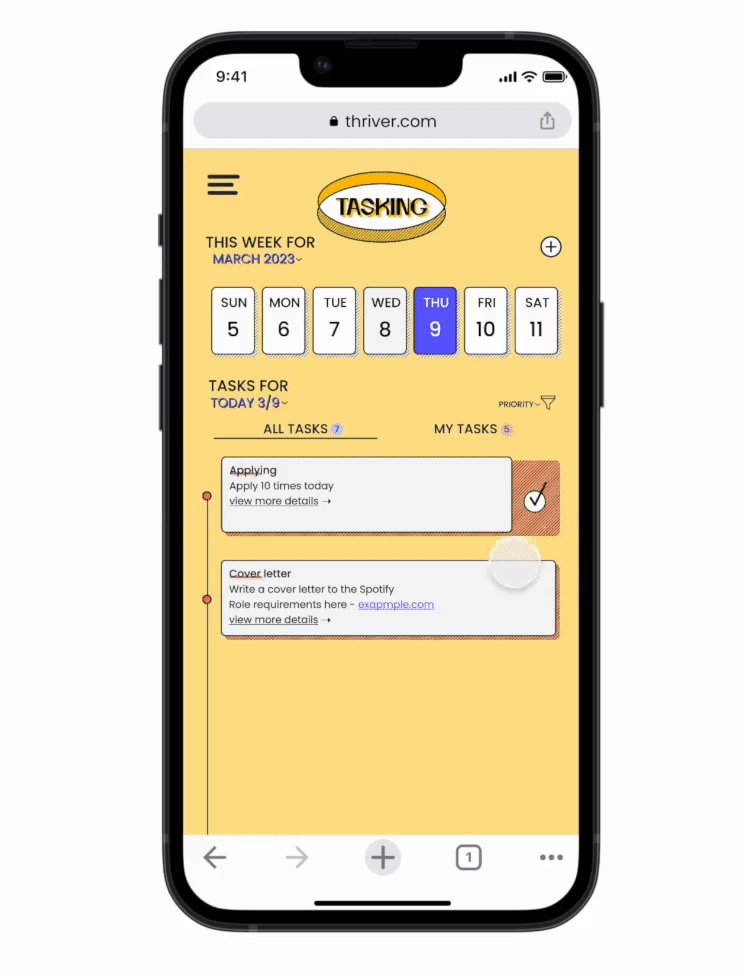
2) Sections (Kanban Board)
To enhance task management, we have implemented a kanban board system that organizes tasks into sections. These sections categorize tasks based on their priorities, providing a clear visual representation. Tasks are color-coded according to their assigned priority, making it even easier to identify and comprehend the task's importance at a glance.
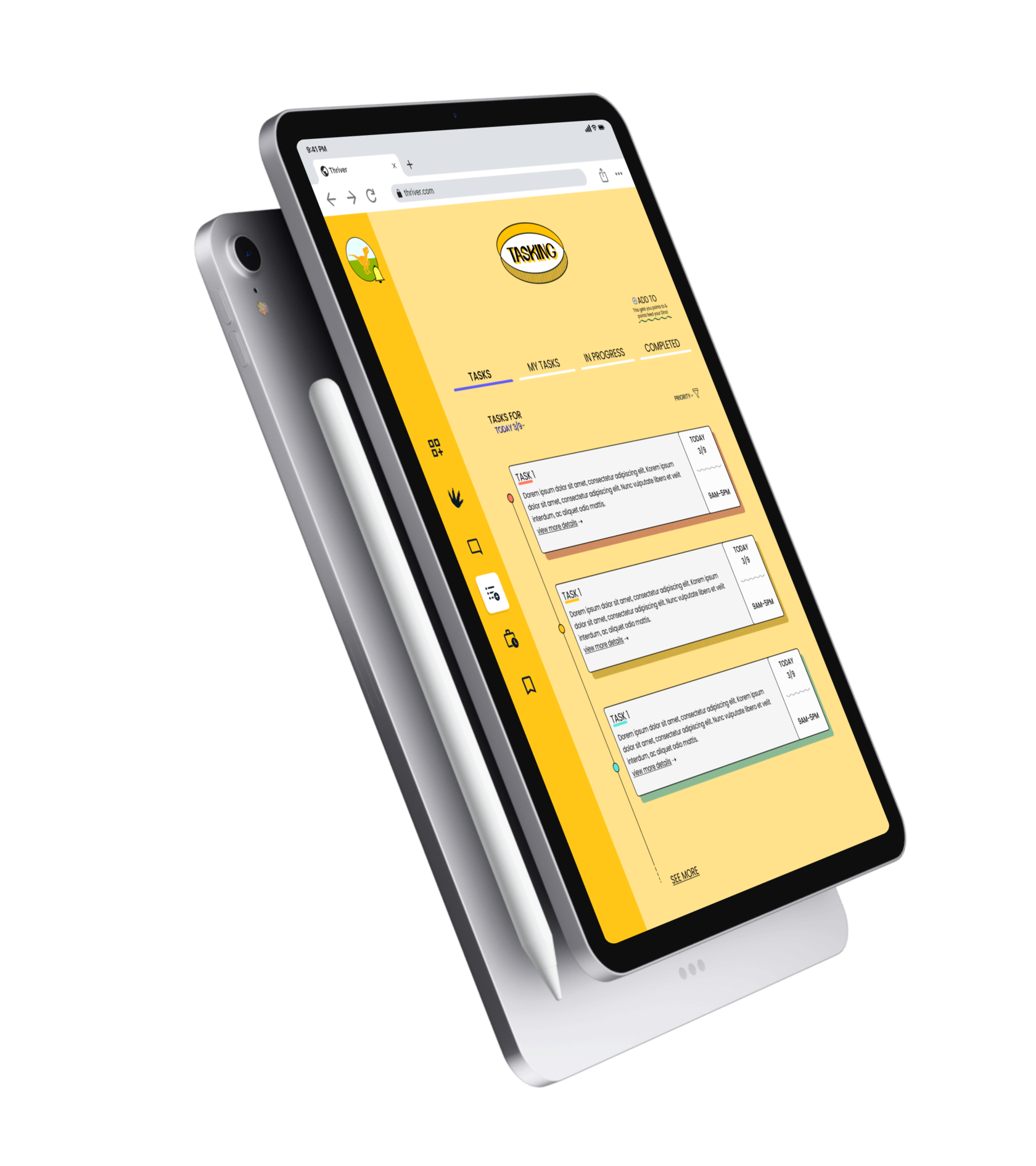
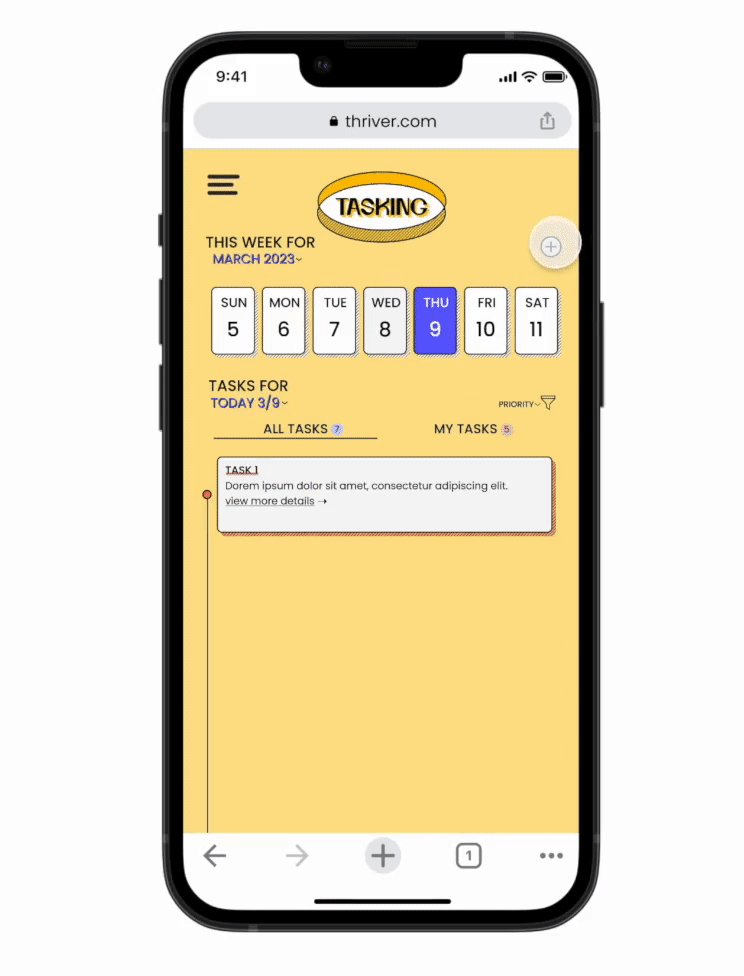
TASKING
1) Tasks
On the tasking page, the interface displays tasks assigned by users according to their assigned priorities: high, medium, or low. Users can easily filter and view tasks based on their priority levels, providing a streamlined and organized approach to task management.
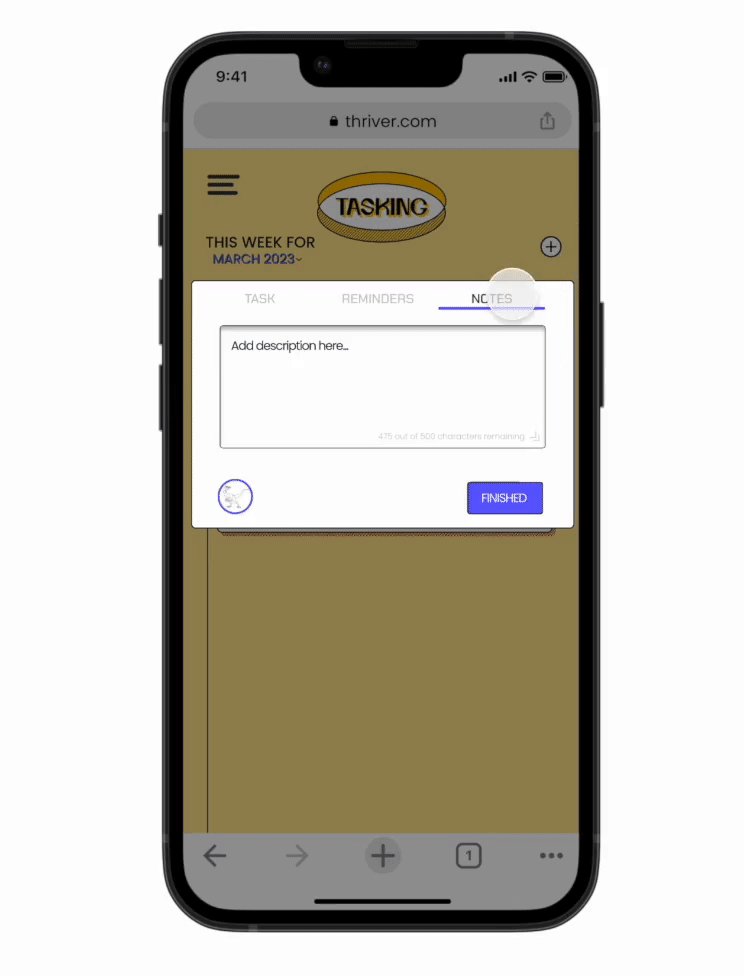
3) Notes & Description
When creating a task, users have the option to provide a task name and specify the deadline date for its completion. They can also set the task's priority level, configure notifications for reminders, and include detailed notes pertaining to the task itself.
1
2


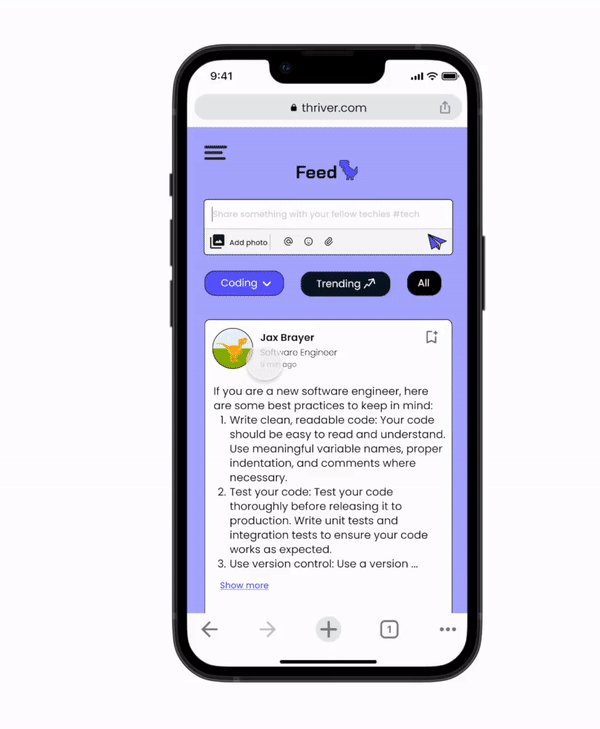
feed
1) Topic switcher
We offer users the flexibility to switch between different post topics. This allows users to tailor their content consumption experience and focus on specific topics of interest. By narrowing down the posts to a specific subject, users can avoid information overload.
2) Save a post
Recognizing the value of insightful posts shared by users, we have introduced a convenient "Save" feature. This feature allows users to bookmark and store posts they find valuable, containing helpful resources and reasoning. By saving posts, users can build a personalized collection of valuable content on the dedicated "Resources" page.
1

job board
When adding a job to the job tracking section, the user can enter all the important information about the position they're applying for. The job map will then display key details such as the type of job (on-site, remote, or a hybrid), the level of expertise required (entry-level, mid-level, or senior), and the format of the job (full-time, part-time, etc.). The user can also prioritize the jobs to remind themselves which ones are their dream opportunities and which ones may be less appealing. Also, the user has the option to add personal notes, and the system keeps track of the application date for them. This way, users can easily manage and stay organized in their job search, focusing on their career goals with clarity and ease.
1) Job Card
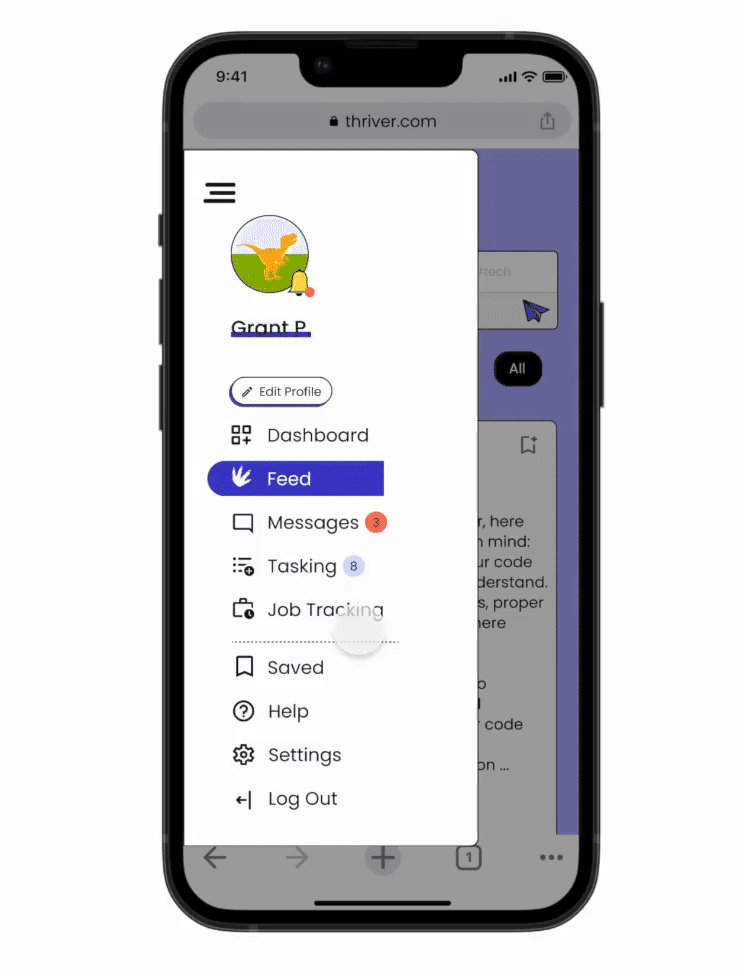
Mobile Prototype
Communication is a key to success
In every project, effective communication stands as the cornerstone of success!
We made it a priority by having daily meetings, which helped us understand each other better as time went on. Following the agile methodology, we stayed committed to meeting deadlines and completing tasks within each sprint. Throughout the project, I gained proficiency in valuable management tools like Jira, Kanban, and sprints. However, we faced challenges, especially when it came to motivating people in a non-commercial project. Nevertheless, those who remained dedicated and motivated pushed through until the end. In addition to my architectural responsibilities, I took on the role of project manager. Looking back, I realize that we exceeded the initial requirements, going the extra mile to achieve an outstanding outcome and successfully deliver the final product.
We made it a priority by having daily meetings, which helped us understand each other better as time went on. Following the agile methodology, we stayed committed to meeting deadlines and completing tasks within each sprint. Throughout the project, I gained proficiency in valuable management tools like Jira, Kanban, and sprints. However, we faced challenges, especially when it came to motivating people in a non-commercial project. Nevertheless, those who remained dedicated and motivated pushed through until the end. In addition to my architectural responsibilities, I took on the role of project manager. Looking back, I realize that we exceeded the initial requirements, going the extra mile to achieve an outstanding outcome and successfully deliver the final product.